6 ترند طراحی وب سایت امسال
مقدمه
در سال 2021، بسیاری از صاحبان کسبوکار روی بازاریابی دیجیتال متمرکز شدند و وبسایتهای تجارت الکترونیک خود را راهاندازی کردند تا درآمد و منابع خودشان رو حفظ کنند.
این اتفاق در سال جاری ادامه خواهد داشت و اتفاقاً گسترش بیشتری خواهد یافت. برای الهام گرفتن و باقی ماندن در این زمین پر بازیکن 6 ترند برتر سال 2022 را با هم بررسی میکنیم.
- افکت پارالکس

مفهوم افکت پارالکس از زیبایی شناسی بازی های ویدئویی دوبعدی الهام گرفته شده است با استفاده از لایههایی که با سرعت های مختلف حرکت می کنند، توهم عمق ایجاد میشود. میتوانید روشهای زیادی برای طراحی این افکت پیدا کنید، اما اغلب با حرکت آهستهتر پسزمینه نسبت به پیشزمینه اجرا میشود.
جلوه های اختلاف منظر می تواند کاربران را با حس انیمیشن و کنجکاوی برای اسکرول کردن و حرکت کردن در کل وبسایت تحریک کند. این یک راه عالی برای کمک به در چشم بودن طراحی وب سایت شما است. با این حال، به خاطر داشته باشید که طراحی وب پارالکس می تواند به تأثیر منفی سئو منجر شود.
2. تصاویر سه بعدی
با گسترش صفحه نمایشهایی با وضوح بالاتر، طراحان آن را با بازی کردن با انیمیشن ها و تصاویر سه بعدی در وب سایت ها شکوفا میکنند. یک طرح سه بعدی، میتواند تجسم بهتری از هزاران عکس از محصول را ارائه دهد.
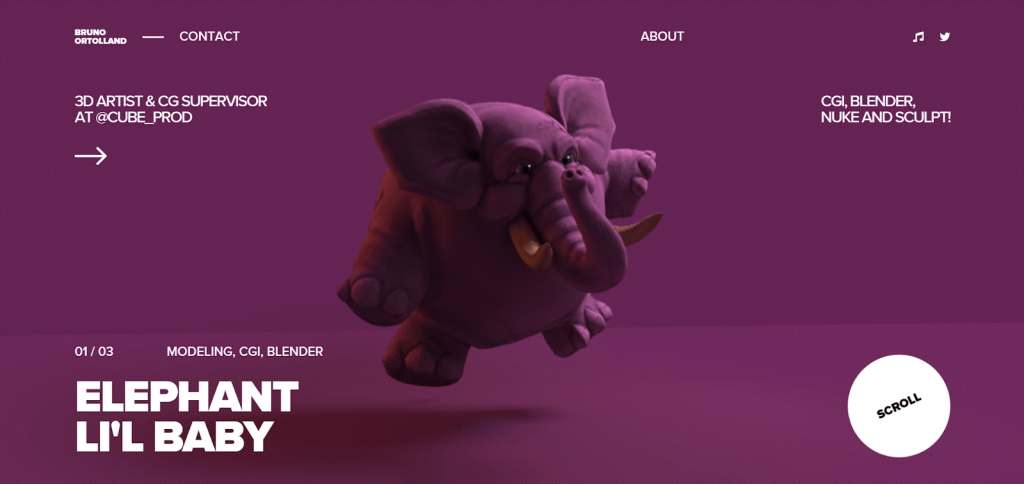
در اینجا بهترین نمونه های وب سایت شخصی با استفاده از تصاویر سه بعدی آورده شده است.
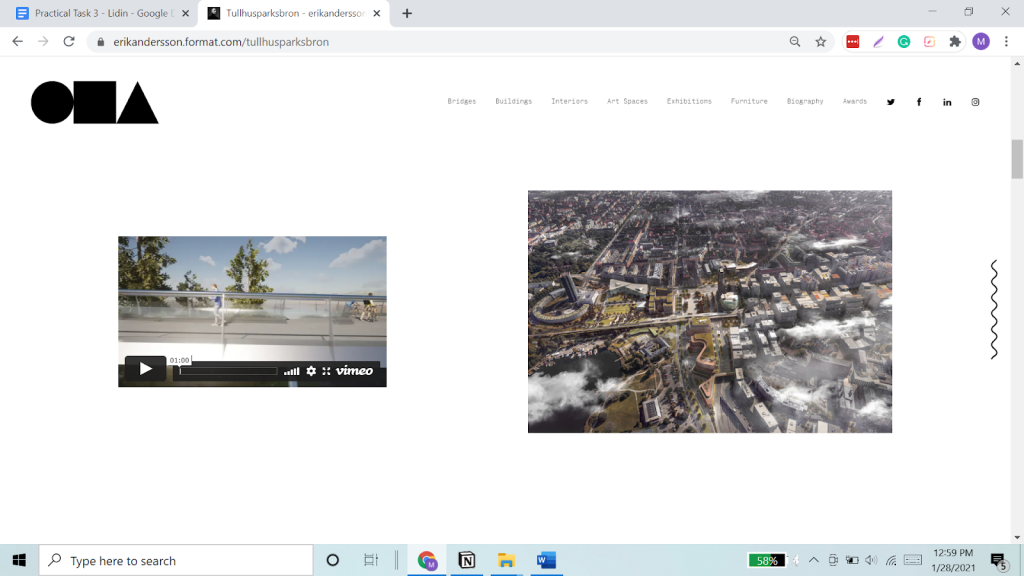
- برونو اورتولاند این هنرمند جلوههای ویژه، تصاویر سه بعدی خود را مستقیماً در صفحه اصلی به نمایش میگذارد. آنها را می توان با استفاده از مکان نما جابجا کرد و حتی با موسیقی همراه هستند.

- تیتوآن ماتیس این توسعه دهنده وب سایت خود را با الگوهای مارپیچ سه بعدی تعاملی زنده می کند که بازی با آنها سرگرم کننده است.

3. ایموجی ها

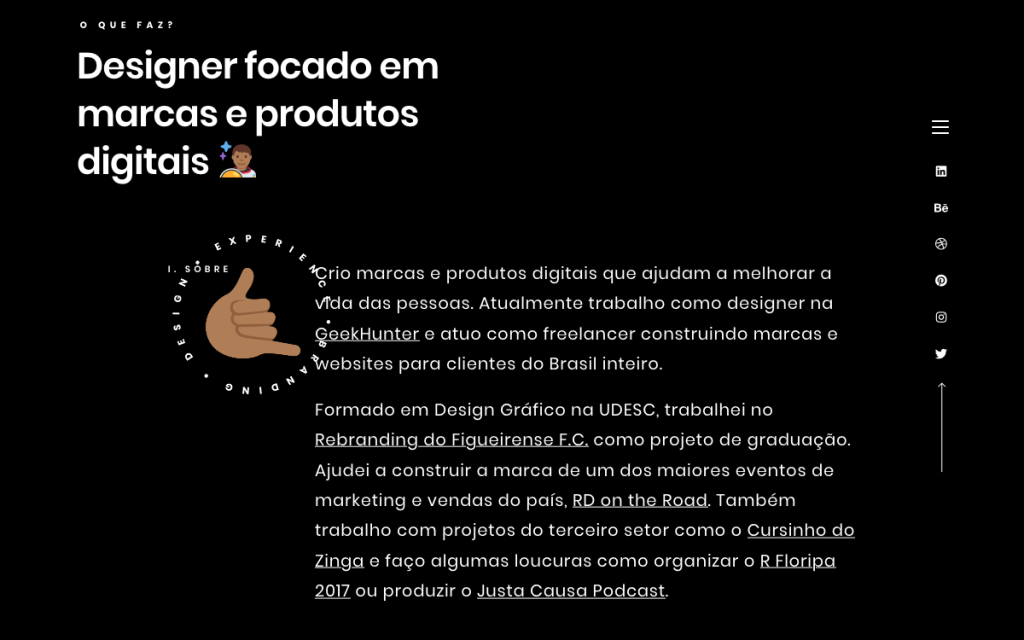
به گفته Adobe، بیش از 60 درصد از مردم می گویند که ایموجی ها مکالمات را سرگرم کنندهتر و جذابتر می کنند. آنها یک رسانه عالی برای ارتباط افکار و احساسات هستند و به طور گسترده به عنوان پیامهای غیر کلامی شناخته می شوند.
با این حال، هنگام انتخاب ایموجی های خاص مراقب باشید. ایموجی یکسان را می توان در مناطق مختلف به طور متفاوت تفسیر کرد. برای مثال، تکان دادن دست در غرب به معنای خداحافظی است، اما در چین به معنای “ما دوست نیستیم”.
قرار دادن ایموجیهای زیاد در پیام های خود نیز می تواند شما را کمی غیرحرفهای و نابالغ نشان دهد.
4. مینیمالیسم

سادگی در طراحی ممکن است روزی به طور کامل از طراحی های پیچیده پیشی بگیرد، زیرا مینیمالیسم به کاربران کمک می کند فقط روی موارد ضروری تمرکز کنند.
می توانید از گرایش های طراحی مینیمالیستی در وب سایت خود استفاده کنید:
- استفاده از یک پالت رنگ محدود . یک طرح رنگ تک رنگ با یک یا دو رنگ برجسته انتخاب کنید تا عناصر مهم سایت خود را برجسته کنید.
- محدود کردن استفاده از عناصر و ویژگی ها. هنگام طراحی، از خود بپرسید که آیا هر عنصر ضروری است؟ هدفی را دنبال می کند؟ یا می توانید آن را ساده تر کنید؟
- به حداکثر رساندن فضای سفید بسیاری از طراحان از خسته کردن بازدیدکنندگان با فضای سفید می ترسند، در عوض، به شما کمک می کند نگاه بازدیدکننده خود را به بخش های مهم هدایت کنید.
5. تجربیات واقعیت افزوده
واقعیت افزوده (AR) می تواند تجربه کاربر را به خصوص برای کاربران وب سایت تجارت الکترونیک بهبود بخشد. این یک تجربه تمام عیار را برای مخاطبان شما فراهم می کند.
این وبسایتهایی را که فناوری AR ارائه میدهند، بررسی کنید.
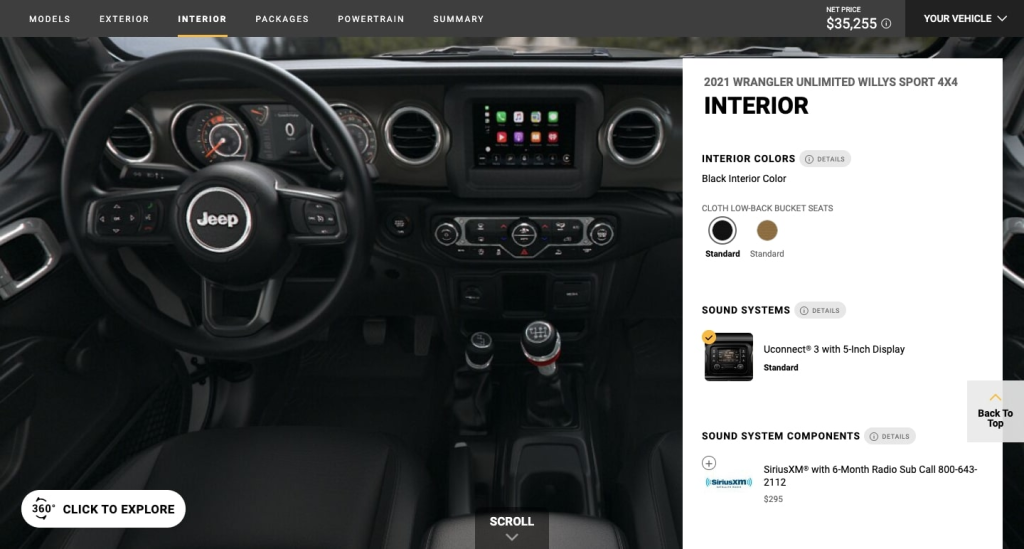
- جیپ . از AR استفاده می کند تا به مشتریان بالقوه خود اجازه دهد بدون مراجعه به نمایندگی های خودرو، فضای داخلی خودرو را ببینند.

- پورینا _ این سایت با نشان دادن یک گربه یا سگ در اتاق شما با استفاده از فناوری AR و نمایش چرخه سلامت، به بازدیدکنندگان در مورد علائم حیوانات خانگی سالم آموزش می دهد.

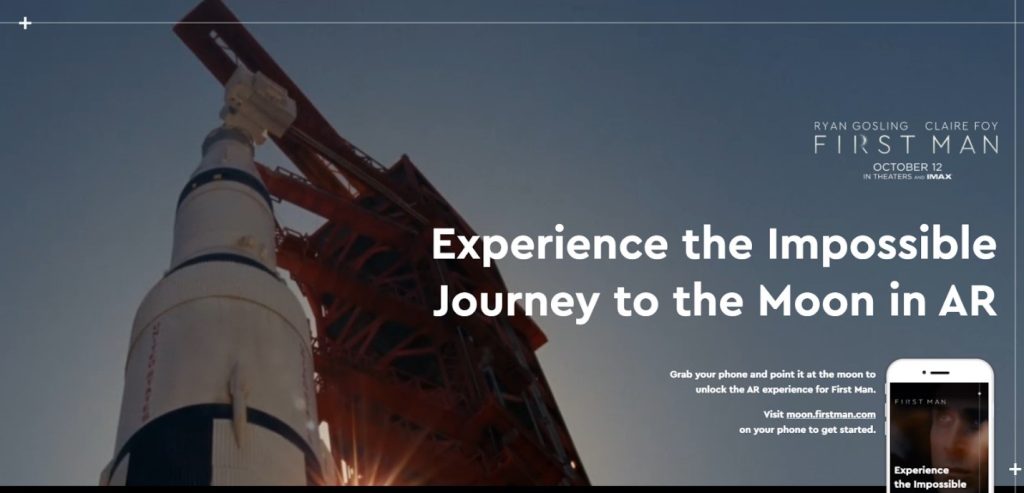
- انسان اول این فیلم AR را در بازاریابی خود گنجانده است. وب سایت را باز کنید و گوشی هوشمند خود را به سمت ماه بگیرید تا تجربه بصری ماموریت آپولو 11 را شبیه سازی کنید.

6. تایپوگرافی احساسی
تایپوگرافی احساسی به طرح های تایپوگرافی اشاره دارد که کلمات و پاسخ های احساسی را به هم متصل می کند. به عنوان مثال، کلمه “splash” با آب همراه است، بنابراین در طراحی از قطره های آبی و ریز استفاده شده است.
برای برجسته کردن تایپوگرافی، از یک پس زمینه ساده استفاده کنید. سعی کنید تعداد حروف و کلمات را به حداقل برسانید تا خوانندگان را گیج و سردرگم نکند.
نتیجه
همهی این روندهای طراحی وب سایت برای سال 2022 که میبینید را باید با یک برنامهریزی و نقشه حسابشده اعمال کنید مگرنه به هیچ دردی نخواهند خود.
توصیه می کنیم از این مدلها برای الهام گرفتن استفاده کنید و آنها را به ابزار طراحی خود تبدیل کنید که با شخصیت برند شما مطابقت دارد. می توانید آنها را با سبک های دیگر ترکیب کنید. اگر نیاز به سایتی دارید که یکی از این ایدههای فناورانه و ناب را در آن پیاده کنید، طراحی سایت فناوران رادین تک کنار شماست.